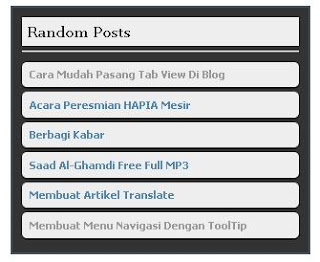
Random Post. seperti halnya widget recent post, Random Post memiliki fungsi yang sama, yaitu menampilkan daftar postingan yang telah lalu. akan tetapi berbeda metode, karena Random Post memanggil Feed secara acak, tidak seperti recent post yang memanggil dan menampilkan Feed secara berurutan mulai dari yang paling baru.

Mungkin beberapa blogger malas untuk memasang Daftar Isi Blog pada sidebar, karena pemanggilan Feednya dilakukan secara maksimal sehinggal menampilkan semua daftar postingnya yang ada di blog tersebut.
Cara Membuat Random Post di sidebar adalah sebagai berikut :
- Login keBlogger dengan account anda.
- Pergi ke "Tata Letak".
- Tambah Gadget dan pilih "HTML/JavaScript".
- Copy paste code berikut :
- Login keBlogger dengan account anda.
- Pergi ke "Tata Letak".
- Tambah Gadget dan pilih "HTML/JavaScript".
- Copy paste code berikut :
<style type="text/css" media="screen">
<!--
.RandomPost {
background:#333;
border:2px solid #48535e;
margin:0 auto;
width:300px;
padding:5px;
}
.RandomTitle {
margin:5px;
padding:5px;
background:#eee;
color:#333;
text-aling:left;
font-size:15px;
font-weight:bold;
}
.Randomline{
height:1px;
overflow:hidden;
background-color:#eee;
border-bottom:1px solid #687581;
margin:5px;
}
.RandomPost ul {
margin: 0px;
padding:5px;
}
.RandomPost li {
background:#EEE;
color:#555;
font-family:Tahoma,Arial,gothic;
text-align:left;
font-size:11px;
font-weight:bold;
margin-bottom:5px;
padding:5px;
padding-left:23px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
-moz-box-shadow:0 1px 1px black;
-webkit-box-shadow:0 1px 1px black;
box-shadow:0 1px 1px black;
}
-->
</style>
<div class="RandomPost">
<div class="RandomTitle">Random Posts</div>
<div class="Randomline"></div>
<script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=6;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts" type="text/javascript"></script>
</div>
<!--
.RandomPost {
background:#333;
border:2px solid #48535e;
margin:0 auto;
width:300px;
padding:5px;
}
.RandomTitle {
margin:5px;
padding:5px;
background:#eee;
color:#333;
text-aling:left;
font-size:15px;
font-weight:bold;
}
.Randomline{
height:1px;
overflow:hidden;
background-color:#eee;
border-bottom:1px solid #687581;
margin:5px;
}
.RandomPost ul {
margin: 0px;
padding:5px;
}
.RandomPost li {
background:#EEE;
color:#555;
font-family:Tahoma,Arial,gothic;
text-align:left;
font-size:11px;
font-weight:bold;
margin-bottom:5px;
padding:5px;
padding-left:23px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
-moz-box-shadow:0 1px 1px black;
-webkit-box-shadow:0 1px 1px black;
box-shadow:0 1px 1px black;
}
-->
</style>
<div class="RandomPost">
<div class="RandomTitle">Random Posts</div>
<div class="Randomline"></div>
<script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=6;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts" type="text/javascript"></script>
</div>
- Simpan.
# numofpost=6 adalah jumlah random post yang tampil.
Terima kasih kepada BloggerStop[dot]Net.
Selamat mencoba dan happy blogging.
# numofpost=6 adalah jumlah random post yang tampil.
Terima kasih kepada BloggerStop[dot]Net.
Selamat mencoba dan happy blogging.
ok sobat...
biasa langsung diparaktekan dulu ini :D
terimaksih banyak sobat :D
Menambah berat loading blog apa gak sob?
maaf sobat aku baru biSa mampir abis kecanduan main point bLank si...
aku masih baru keLas 1 SMA, bLom tamat ...
skrg juga ku sibuk kejar niLai2ku yg ketinggaLan......
mantap aku pake di blogku yang satu sob http://www.smp3rajang.co.cc
makasih ya...
mau langsung di praktekin ajj...
tapi ngebuat lama oading bog gk sih??
ini dia yang saia cari dulu, jadi gag sabar menunggu sore :D
thx 4 share ^^
Wah kerenn nih kayaknya... Mantap Hapia!!
makin hari tutorialnya makin mantap adza.
Yang sudah terpasang di sidebarku adalah recent post... bukan random post.
BTW, aku naksir tutorial_blog yang ada di sidebar ini... Keren sekali...!
Sebenarnya 'efektif' mana sih random post atau recent post..?
hehehe, maaf tanya terus nih... :)
Mbak Reni@ kalo lebih efektif yang mana..random atw recent post...menurut saya random post mbak...soalnya random post memberikan kesempatan bagi postingan lama untuk muncul dimuka...jadi memungkinkan pengunjung utk membuka postingan lama mbak... dan setiap kali blog di refrest,,yang nampak postingan yg berbeda2...
sedangkan recent post hanya terbatas jumlah post yang ditampakkan mulai dari postingan terbaru sampai batas yang ditentukan tersebut...jadi g ada kesempatan buat postingan lama utk tampil,,,karena tiap kali posting yang baru..yg lebih lama akan tertutup/terganti...
Sepertinya lebih eefektif yang related post dech, sebab yang dicari dari pembaca akan ketemu langsung dengan artikel yang terkait.......
thanks teman atas sharingnya,...
wah tutorial yang keren, tapi gak slide yah???
hihihi, keren nih. brarti ntar diacak ya listnya. ijin bookmark dulu sob. ane coba di blog ane yg satunya
aq coba pasang kok g berhasil yah, g tau kenapa, apa template q yang g support yah
sharingnya bagus, trimas
dapatkan materi dakwah disini
http://portaldakwah.com
hehe syukron. langsung ane pasang di blog ane sob
kunjungan sob ..
mau bagi-bagi kalimat motivasi sob ..
"saya belajar menggunakan kata 'tidak mungkin' dengan sangat hati-hati."
kunjungan balik ya sob .. :)