jCarousel bisa di gunakan pada banyak hal. salah satunya adalah foto gallery. menggunakan sedikit tempat untuk memasang banyak gambar atau content.

Dengan menggunakan jQuery yang cenderung lebih ringan dari pada javascript yang lainnya, menjadikan jCarousel lebih multi fungsi.
Silahkan lihat demo jCarousel pada link berikut :

Cara Membuat jCarousel Dengan jQuery adalah sebagai berikut :
- Silahkan login keBlogger dengan account anda.
- Pergi Ke "Tata Letak" kemudian "Edit HTML".
- Gunakan jQuery versi 1.4.2, copy paste code berikut dan letakkan di <head> :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/>
- Copy paste code berikut dan letakkan dibawah code diatas :
<script src='http://hapiajavascript.googlecode.com/files/jquery.jcarousel.min.js' type='text/javascript'/>
<script>
jQuery(document).ready(function() {
jQuery('#mycarousel').jcarousel();
});
</script>
<script>
jQuery(document).ready(function() {
jQuery('#mycarousel').jcarousel();
});
</script>
- copy code CSS berikut dan pastekan diatas ]]></b:skin> :
.jcarousel-skin-tango .jcarousel-container {
-moz-border-radius: 10px;
background: #f0f0f0;
border: 1px solid #333;
}
.jcarousel-skin-tango .jcarousel-container-horizontal {
width: 245px;
padding: 20px 40px;
}
.jcarousel-skin-tango .jcarousel-clip-horizontal {
width: 245px;
height: 75px;
}
.jcarousel-skin-tango .jcarousel-item {
width: 75px;
height: 75px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: 10px;
}
.jcarousel-skin-tango .jcarousel-item-placeholder {
background: #fff;
color: #000;
}
/**
* Horizontal Buttons
*/
.jcarousel-skin-tango .jcarousel-next-horizontal {
position: absolute;
top: 43px;
right: 5px;
width: 32px;
height: 32px;
cursor: pointer;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpmhsmBBDjYOWbCpyslhqedI7B9tFU5OtciK6G9-LtIRGGpdXjXDSvVc24mXYlqQLi7PtvI8EU11Vu_TjJT4qLlIHMNORnQGcCiza6BPbdww5EJaDU2wEaa-2qp2YtpfNeZldtylBT5iU/s1600/next-horizontal.png) no-repeat 0 0;
}
.jcarousel-skin-tango .jcarousel-next-horizontal:hover {
background-position: -32px 0;
}
.jcarousel-skin-tango .jcarousel-next-horizontal:active {
background-position: -64px 0;
}
.jcarousel-skin-tango .jcarousel-next-disabled-horizontal,
.jcarousel-skin-tango .jcarousel-next-disabled-horizontal:hover,
.jcarousel-skin-tango .jcarousel-next-disabled-horizontal:active {
cursor: default;
background-position: -96px 0;
}
.jcarousel-skin-tango .jcarousel-prev-horizontal {
position: absolute;
top: 43px;
left: 5px;
width: 32px;
height: 32px;
cursor: pointer;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg51IeAhbF-fi1wtKF6wFuO7qhhi2cvqQhgQHU87eNfR-yfb24VJq8xFa92DIg_hI3f2pvq8450pqht1YS-u5KjmFkv8LhNe-GTItiT3Swtz3h4e4udZKWd9WfjhIqyNM_cM2Shr6BMqk0/s1600/prev-horizontal.png) no-repeat 0 0;
}
.jcarousel-skin-tango .jcarousel-prev-horizontal:hover {
background-position: -32px 0;
}
.jcarousel-skin-tango .jcarousel-prev-horizontal:active {
background-position: -64px 0;
}
.jcarousel-skin-tango .jcarousel-prev-disabled-horizontal,
.jcarousel-skin-tango .jcarousel-prev-disabled-horizontal:hover,
.jcarousel-skin-tango .jcarousel-prev-disabled-horizontal:active {
cursor: default;
background-position: -96px 0;
}
-moz-border-radius: 10px;
background: #f0f0f0;
border: 1px solid #333;
}
.jcarousel-skin-tango .jcarousel-container-horizontal {
width: 245px;
padding: 20px 40px;
}
.jcarousel-skin-tango .jcarousel-clip-horizontal {
width: 245px;
height: 75px;
}
.jcarousel-skin-tango .jcarousel-item {
width: 75px;
height: 75px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: 10px;
}
.jcarousel-skin-tango .jcarousel-item-placeholder {
background: #fff;
color: #000;
}
/**
* Horizontal Buttons
*/
.jcarousel-skin-tango .jcarousel-next-horizontal {
position: absolute;
top: 43px;
right: 5px;
width: 32px;
height: 32px;
cursor: pointer;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpmhsmBBDjYOWbCpyslhqedI7B9tFU5OtciK6G9-LtIRGGpdXjXDSvVc24mXYlqQLi7PtvI8EU11Vu_TjJT4qLlIHMNORnQGcCiza6BPbdww5EJaDU2wEaa-2qp2YtpfNeZldtylBT5iU/s1600/next-horizontal.png) no-repeat 0 0;
}
.jcarousel-skin-tango .jcarousel-next-horizontal:hover {
background-position: -32px 0;
}
.jcarousel-skin-tango .jcarousel-next-horizontal:active {
background-position: -64px 0;
}
.jcarousel-skin-tango .jcarousel-next-disabled-horizontal,
.jcarousel-skin-tango .jcarousel-next-disabled-horizontal:hover,
.jcarousel-skin-tango .jcarousel-next-disabled-horizontal:active {
cursor: default;
background-position: -96px 0;
}
.jcarousel-skin-tango .jcarousel-prev-horizontal {
position: absolute;
top: 43px;
left: 5px;
width: 32px;
height: 32px;
cursor: pointer;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg51IeAhbF-fi1wtKF6wFuO7qhhi2cvqQhgQHU87eNfR-yfb24VJq8xFa92DIg_hI3f2pvq8450pqht1YS-u5KjmFkv8LhNe-GTItiT3Swtz3h4e4udZKWd9WfjhIqyNM_cM2Shr6BMqk0/s1600/prev-horizontal.png) no-repeat 0 0;
}
.jcarousel-skin-tango .jcarousel-prev-horizontal:hover {
background-position: -32px 0;
}
.jcarousel-skin-tango .jcarousel-prev-horizontal:active {
background-position: -64px 0;
}
.jcarousel-skin-tango .jcarousel-prev-disabled-horizontal,
.jcarousel-skin-tango .jcarousel-prev-disabled-horizontal:hover,
.jcarousel-skin-tango .jcarousel-prev-disabled-horizontal:active {
cursor: default;
background-position: -96px 0;
}
- Simpan Template.
- Letakkan code berikut di tempat yang anda inginkan :
<div class="jcarousel-skin-tango"><div class="jcarousel-container jcarousel-container-horizontal" style="position: relative; display: block;"><div class="jcarousel-clip jcarousel-clip-horizontal" style="overflow: hidden; position: relative;"><ul class="jcarousel-list jcarousel-list-horizontal" id="mycarousel" style="overflow: hidden; position: relative; top: 0px; left: 0px; margin: 0px; padding: 0px; width: 850px;"><li><img width="75" height="75" alt="" src="http://LINK-GAMBAR-ANDA.jpg"></li><li><img width="75" height="75" alt="" src="http://LINK-GAMBAR-ANDA.jpg"></li><li><img width="75" height="75" alt="" src="http://LINK-GAMBAR-ANDA.jpg"></li><li><img width="75" height="75" alt="" src="http://LINK-GAMBAR-ANDA.jpg"></li><li><img width="75" height="75" alt="" src="http://LINK-GAMBAR-ANDA.jpg"></li><li><img width="75" height="75" alt="" src="http://LINK-GAMBAR-ANDA.jpg"></li><li><img width="75" height="75" alt="" src="http://LINK-GAMBAR-ANDA.jpg"></li></ul></div><div class="jcarousel-prev jcarousel-prev-horizontal jcarousel-prev-disabled jcarousel-prev-disabled-horizontal" style="display: block;" disabled="true"></div><div class="jcarousel-next jcarousel-next-horizontal" style="display: block;" disabled="false"></div></div></div>
# Pada code di atas ini disediakan 7 link gambar. silahkan anda tambah dengan perintah <li><img width="75" height="75" alt="" src="http://LINK-GAMBAR-ANDA.jpg"></li>.
# Lebar dan tinggi gambar pada tampilan adalah 75 pixel.
Untuk tutorial aslinya silahkan kunjungi http://sorgalla.com/projects/jcarousel/.
Selamat mencoba dan happy blogging.
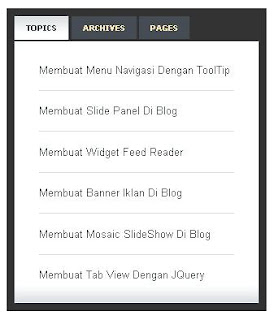
Tab View memperhemat tempat untuk pemasangan beberapa widget. menampilkan salah satu dan menyembunyikan yang lain. yang lain akan tampak apabila diklik.

Banyak sekali cara untuk membuat tab view, sayang cara itu terlalu panjang, untuk kemudian memasangnya di sidebar. akan tetapi sekarang ada cara yang sangat mudah untuk memasang tab view di sidebar blog anda.
Sebelum melanjutkan ke cara mudah pasang tab view di blog, silahkan lihat demo berikut :

Cara Mudah Pasang Tab View Di Blog adalah sebagai berikut :
- Silahkan login keBlogger dengan account anda.
- Pergi Ke "Tata Letak".
- Klik "Tambah Gadget" dan pilih "HTML/JavaScript".
- Copy paste code berikut kedalamnya :
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.3/jquery.min.js" type="text/javascript"></script>
<script>
// When the document loads do everything inside here ...
$(document).ready(function(){
// When a link is clicked
$("a.tab").click(function () {
// switch all tabs off
$(".active").removeClass("active");
// switch this tab on
$(this).addClass("active");
// slide all content up
$(".content").slideUp();
// slide this content up
var content_show = $(this).attr("title");
$("#"+content_show).slideDown();
});
});
</script>
<style type="text/css" media="screen">
<!--
.tabbed_area {
border:1px solid #494e52;
background-color:#333;
padding:8px;
}
div.tabs {
margin-top:5px;
margin-bottom:6px;
}
div.tabs div {
display:inline;
}
div.tabs a {
background:#464c54;
color:#ffebb5;
padding:8px 14px 8px 14px;
text-decoration:none;
font-size:9px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-weight:bold;
text-transform:uppercase;
background-repeat:repeat-x;
background-position:bottom;
}
div.tabs a:hover {
background-color:#2f343a;
border-color:#2f343a;
}
div.tabs a.active {
background-color:#ffffff;
color:#282e32;
border:1px solid #464c54;
border-bottom: 1px solid #ffffff;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXdRwGmpldpBdqXUzh04-xg4KBKxP8-PMQzHWUcWOJoL_LaA2i8CUoDAL9BZ_a0aLhwNk4uEdBeLz4ee8rgX5QsO8acZi0LI8jGPaf-cgZBYj-JmYPOFhL2kF-X_m4t0AMUlDFo0qZMRdH/s320/tab_on.jpg);
background-repeat:repeat-x;
background-position:top;
}
.content {
background-color:#ffffff;
padding:10px;
border:1px solid #464c54;
font-family:Arial, Helvetica, sans-serif;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsvQq_mW1rCvgpjpae668o0Qdb889-4voVZnqfsevhnVJkjCOnZmi5Hhn9qNO8HG-mx9WDCoVU4wr2JMVUAHSThJS4DjNalPq6uAp_-dSM7BnyBhRSy-OVrRZ5UTUKpr-k9cxsNn6nrQ1P/s320/content_bottom.jpg);
background-repeat:repeat-x;
background-position:bottom;
}
#content_2, #content_3 { display:none; }
.content ul {
margin:0px;
padding:0px 20px 0px 20px;
}
.content ul li {
list-style:none;
border-bottom:1px solid #d6dde0;
padding-top:15px;
padding-bottom:15px;
font-size:13px;
}
.content ul li:last-child {
border-bottom:none;
}
.content ul li a {
text-decoration:none;
color:#3e4346;
}
.content ul li a small {
color:#8b959c;
font-size:9px;
text-transform:uppercase;
font-family:Verdana, Arial, Helvetica, sans-serif;
position:relative;
left:4px;
top:0px;
}
.content ul li a:hover {
color:#a59c83;
}
.content ul li a:hover small {
color:#baae8e;
}
.content div {
margin:0px;
padding:0px;
}
-->
</style>
<div class="tabbed_area">
<div class="tabs">
<div><a class="tab active" title="content_1" href="#JUDUL1">JUDUL1</a></div>
<div><a class="tab" title="content_2" href="#JUDUL2">JUDUL2</a></div>
<div><a class="tab" title="content_3" href="#JUDUL3">JUDUL3</a></div>
</div>
<div class="content" id="content_1">
<div>
CODE WIDGET DISINI
</div>
</div>
<div class="content" id="content_2">
<ul>
<li><a href="">DAFTAR JUDUL</a></li>
<li><a href="">DAFTAR JUDUL</a></li>
<li><a href="">DAFTAR JUDUL</a></li>
<li><a href="">DAFTAR JUDUL</a></li>
<li><a href="">DAFTAR JUDUL</a></li>
</ul>
</div>
<div class="content" id="content_3">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/">About</a></li>
<li><a href="/">All Category</a></li>
<li><a href="/">Contact</a></li>
</ul>
</div>
</div>
<script>
// When the document loads do everything inside here ...
$(document).ready(function(){
// When a link is clicked
$("a.tab").click(function () {
// switch all tabs off
$(".active").removeClass("active");
// switch this tab on
$(this).addClass("active");
// slide all content up
$(".content").slideUp();
// slide this content up
var content_show = $(this).attr("title");
$("#"+content_show).slideDown();
});
});
</script>
<style type="text/css" media="screen">
<!--
.tabbed_area {
border:1px solid #494e52;
background-color:#333;
padding:8px;
}
div.tabs {
margin-top:5px;
margin-bottom:6px;
}
div.tabs div {
display:inline;
}
div.tabs a {
background:#464c54;
color:#ffebb5;
padding:8px 14px 8px 14px;
text-decoration:none;
font-size:9px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-weight:bold;
text-transform:uppercase;
background-repeat:repeat-x;
background-position:bottom;
}
div.tabs a:hover {
background-color:#2f343a;
border-color:#2f343a;
}
div.tabs a.active {
background-color:#ffffff;
color:#282e32;
border:1px solid #464c54;
border-bottom: 1px solid #ffffff;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXdRwGmpldpBdqXUzh04-xg4KBKxP8-PMQzHWUcWOJoL_LaA2i8CUoDAL9BZ_a0aLhwNk4uEdBeLz4ee8rgX5QsO8acZi0LI8jGPaf-cgZBYj-JmYPOFhL2kF-X_m4t0AMUlDFo0qZMRdH/s320/tab_on.jpg);
background-repeat:repeat-x;
background-position:top;
}
.content {
background-color:#ffffff;
padding:10px;
border:1px solid #464c54;
font-family:Arial, Helvetica, sans-serif;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsvQq_mW1rCvgpjpae668o0Qdb889-4voVZnqfsevhnVJkjCOnZmi5Hhn9qNO8HG-mx9WDCoVU4wr2JMVUAHSThJS4DjNalPq6uAp_-dSM7BnyBhRSy-OVrRZ5UTUKpr-k9cxsNn6nrQ1P/s320/content_bottom.jpg);
background-repeat:repeat-x;
background-position:bottom;
}
#content_2, #content_3 { display:none; }
.content ul {
margin:0px;
padding:0px 20px 0px 20px;
}
.content ul li {
list-style:none;
border-bottom:1px solid #d6dde0;
padding-top:15px;
padding-bottom:15px;
font-size:13px;
}
.content ul li:last-child {
border-bottom:none;
}
.content ul li a {
text-decoration:none;
color:#3e4346;
}
.content ul li a small {
color:#8b959c;
font-size:9px;
text-transform:uppercase;
font-family:Verdana, Arial, Helvetica, sans-serif;
position:relative;
left:4px;
top:0px;
}
.content ul li a:hover {
color:#a59c83;
}
.content ul li a:hover small {
color:#baae8e;
}
.content div {
margin:0px;
padding:0px;
}
-->
</style>
<div class="tabbed_area">
<div class="tabs">
<div><a class="tab active" title="content_1" href="#JUDUL1">JUDUL1</a></div>
<div><a class="tab" title="content_2" href="#JUDUL2">JUDUL2</a></div>
<div><a class="tab" title="content_3" href="#JUDUL3">JUDUL3</a></div>
</div>
<div class="content" id="content_1">
<div>
CODE WIDGET DISINI
</div>
</div>
<div class="content" id="content_2">
<ul>
<li><a href="">DAFTAR JUDUL</a></li>
<li><a href="">DAFTAR JUDUL</a></li>
<li><a href="">DAFTAR JUDUL</a></li>
<li><a href="">DAFTAR JUDUL</a></li>
<li><a href="">DAFTAR JUDUL</a></li>
</ul>
</div>
<div class="content" id="content_3">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/">About</a></li>
<li><a href="/">All Category</a></li>
<li><a href="/">Contact</a></li>
</ul>
</div>
</div>
- Simpan.
Selamat mencoba Cara Mudah Pasang Tab View Di Blog dan happy blogging.
Navbar pada blogger. pada template-template biasa, navbar blogger masih selalu muncul. tapi pada template costum rata-rata telah menghapus navbar tersebut.
Navbar blogger yang tidak mempunyai peraturan yang jelas. untuk apa di pertahankan. lebih baik di hapus dari template anda.
Navbar blogger yang tidak mempunyai peraturan yang jelas. untuk apa di pertahankan. lebih baik di hapus dari template anda.
Cara mudah untuk menghapus navbar dari blog anda :
- Login keBlogger dengan account anda.
- Pergi ke "Tata Letak" kemudian "Edit HTML".
- Bersihkan code CSS yang berkaitan dengan dengan navbar. cari code berikut (biasanya terletak di paling atas daftar code CSS) :
- Pergi ke "Tata Letak" kemudian "Edit HTML".
- Bersihkan code CSS yang berkaitan dengan dengan navbar. cari code berikut (biasanya terletak di paling atas daftar code CSS) :
#navbar-iframe
- Hapus semua code yang berkaitan dengan code diatas.
- Kemudian cari code </head> :
- Letakkan code berikut tepat di bawahnya :
- Kemudian cari code </head> :
- Letakkan code berikut tepat di bawahnya :
<!-- <body>
<div></div> -->
<div></div> -->
- Maka akan nampak peringatan seperti ini :

- Klik "Hapus Widget".
Jangan hapus code diatas setelah anda menyimpan template anda. biarkan code itu tetap tertanam dalam template anda.
Selamat mencoba dan happy blogging.
Jangan hapus code diatas setelah anda menyimpan template anda. biarkan code itu tetap tertanam dalam template anda.
Selamat mencoba dan happy blogging.
Menjadikan Blog kita nomer satu atau berada di halaman awal mesin pencari dengan kata kunci tertentu mejadikan persentase di kliknya blog kita melalui Search Engine semakin besar. mendatangkan traffic secara natural ke blog kita melalui search engine.

Dalam dunia Blogger selain membuat Meta Tag Keyword/DESCRIPTION, hal lain yang paling berpengaruh adalah judul postingan. judul posting yang akan menjadi alamat url link suatu postingan adalah cara paling ampuh untuk mendatangkan natural traffic dari search engine.
- Pilih Judul Untuk Mewakili Isi Postingan
Pilih kata-kata yang benar-benar mewakili isi dari inti postingan. Jika isi posting blog anda adalah tentang tutorial, maka tulislah judul yang simple dan jelas. contoh :
Membuat Widget Random Post Di Blog.
- Buatlah Judul Dengan Kata Kunci Postingan
Jika anda menekankan suatu kata kunci tertentu pada postingan anda, maka buatlah judul postingan dengan menggunakan kata kunci tersebut. Contoh :
Kata Kunci : Menu Navigasi.
Judul Postingan : Membuat Menu Navigasi Dengan JQuery.
Kata Kunci : Menu Navigasi.
Judul Postingan : Membuat Menu Navigasi Dengan JQuery.
- Cek Kata Kunci Anda Terlebih Dahulu
Ceklah kata kunci yang akan anda gunakan terlebih dahulu. manfaatkan Google Trends untuk mengecek seberapa popularkah kata kunci anda.
- Optimasi Link Postingan Anda
Menulis postingan tanpa meng-optimasi-nya sangatlah sulit untuk memosisikan judul postingan tersebut di halaman awal google. salah satu cara optimasi adalah dengan men-submit link postingan ke beberapa situs penyedia bookmark online. ingat !! jangan submit ke banyak situs bookmark pada satu waktu.
Semoga tips diatas bermanfaat. selamat memahami dan happy blogging.
Membuat dan memiliki blog dengan loading cepat adalah dambaan setiap blogger. membuat robot google sering berkunjung ke blog kita. dan yang pasti tidak menjadikan para pengunjung menunggu lebih lama untuk mendapatkan content dalam blog anda.

Pada postingan ini, HAPIA Mesir ingin membahas tentang hal-hal yang dapat memberatkan atau memperlambat loading blog. menjadikan para pengunjung harus menambah waktu ekstra demi membaca contect yang sedang dinanti. walaupun tidak semua hal itu, HAPIA Mesir bahas disini.
Daftar isi
-Terlalu Banyak Memasang Widget-Terlalu Banyak Memasang Script
-Menggunakan Template 3 Kolom
-Memasang Gambar Secara Berlebih
-Memasang Banyak Iklan
- Terlalu Banyak Memasang Widget.
Memasang widget di blog menjadikan fungsi dan tampilan blog menjadi lebih baik. akan tetapi memasang widget terlalu banyak menjadikan blog lebih lama loadingnya.
JavaScript atau seperti JQuery dapat menambah fungsi beberapa perintah pada blog kita dan menjadikannya terlihat profesional.
Akan tetapi Banyak memasang script di sana sini, membuat loading blog semakin bertambah. seperti script iklan yang servernya lambat, atau script auto click dapat menjadikan tidak nyamannya blog kita dimata para pengunjung.
Akan tetapi Banyak memasang script di sana sini, membuat loading blog semakin bertambah. seperti script iklan yang servernya lambat, atau script auto click dapat menjadikan tidak nyamannya blog kita dimata para pengunjung.
- Menggunakan Template 3 Kolom.
Menggunakan template 3 kolom maksudnya adalah template yang menjadikan content postingan adal ditengah-tengah, yaitu yang terdapat sidebar kanan dan kiri.
Me-load content sidebar terlebih dahulu menjadikan blog terkesan berat. karena setiap browser sepeti firefox, me-load halaman web dari sebelah kiri browser.
Me-load content sidebar terlebih dahulu menjadikan blog terkesan berat. karena setiap browser sepeti firefox, me-load halaman web dari sebelah kiri browser.
Saran : Gunakan template yang menjadikan content postingan di load terlebih dahulu dari pada sidebar, seperti tempate dengan content postingan disebelah kiri browser.
- Memasang Gambar Secara Berlebih.
Menggunakan atau memasang gambar pada halaman utama blog secara berlebih jelas memperberat loading blog. karena browser setiap kali membuka halaman berarti sedang men-Download halaman tersebut. penggunaan banyak gambar menjadikan browser lebih banyak lagi men-Download elemen pada halaman itu. apalagi memasang gambar yang di upload di luar Blogger.
- Memasang Banyak Iklan.
Memasang script iklan secara berlebih juga memperlambat loading blog. karena script iklan rata-rata menggunakan metode seperti <iframe> guna memanggil link iklan. dan situs penyedia iklan dengan server yang lambat, menjadikan loading blog lebih lambat lagi.
Mungkin 5 hal diatas bukan semua faktor yang mempengaruhi loading blog, masing banyak lagi hal-hal yang menjadikan blog terasa berat.
Maka dari ke-5 hal diatas, bijaklah dalam men-design blog anda. pasang apa yang memang anda perlukan untuk mendukung kinerja dan fungsi blog.
Maka dari ke-5 hal diatas, bijaklah dalam men-design blog anda. pasang apa yang memang anda perlukan untuk mendukung kinerja dan fungsi blog.
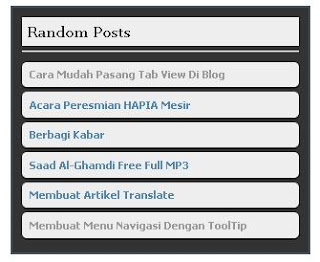
Random Post. seperti halnya widget recent post, Random Post memiliki fungsi yang sama, yaitu menampilkan daftar postingan yang telah lalu. akan tetapi berbeda metode, karena Random Post memanggil Feed secara acak, tidak seperti recent post yang memanggil dan menampilkan Feed secara berurutan mulai dari yang paling baru.

Mungkin beberapa blogger malas untuk memasang Daftar Isi Blog pada sidebar, karena pemanggilan Feednya dilakukan secara maksimal sehinggal menampilkan semua daftar postingnya yang ada di blog tersebut.
Cara Membuat Random Post di sidebar adalah sebagai berikut :
- Login keBlogger dengan account anda.
- Pergi ke "Tata Letak".
- Tambah Gadget dan pilih "HTML/JavaScript".
- Copy paste code berikut :
- Login keBlogger dengan account anda.
- Pergi ke "Tata Letak".
- Tambah Gadget dan pilih "HTML/JavaScript".
- Copy paste code berikut :
<style type="text/css" media="screen">
<!--
.RandomPost {
background:#333;
border:2px solid #48535e;
margin:0 auto;
width:300px;
padding:5px;
}
.RandomTitle {
margin:5px;
padding:5px;
background:#eee;
color:#333;
text-aling:left;
font-size:15px;
font-weight:bold;
}
.Randomline{
height:1px;
overflow:hidden;
background-color:#eee;
border-bottom:1px solid #687581;
margin:5px;
}
.RandomPost ul {
margin: 0px;
padding:5px;
}
.RandomPost li {
background:#EEE;
color:#555;
font-family:Tahoma,Arial,gothic;
text-align:left;
font-size:11px;
font-weight:bold;
margin-bottom:5px;
padding:5px;
padding-left:23px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
-moz-box-shadow:0 1px 1px black;
-webkit-box-shadow:0 1px 1px black;
box-shadow:0 1px 1px black;
}
-->
</style>
<div class="RandomPost">
<div class="RandomTitle">Random Posts</div>
<div class="Randomline"></div>
<script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=6;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts" type="text/javascript"></script>
</div>
<!--
.RandomPost {
background:#333;
border:2px solid #48535e;
margin:0 auto;
width:300px;
padding:5px;
}
.RandomTitle {
margin:5px;
padding:5px;
background:#eee;
color:#333;
text-aling:left;
font-size:15px;
font-weight:bold;
}
.Randomline{
height:1px;
overflow:hidden;
background-color:#eee;
border-bottom:1px solid #687581;
margin:5px;
}
.RandomPost ul {
margin: 0px;
padding:5px;
}
.RandomPost li {
background:#EEE;
color:#555;
font-family:Tahoma,Arial,gothic;
text-align:left;
font-size:11px;
font-weight:bold;
margin-bottom:5px;
padding:5px;
padding-left:23px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
-moz-box-shadow:0 1px 1px black;
-webkit-box-shadow:0 1px 1px black;
box-shadow:0 1px 1px black;
}
-->
</style>
<div class="RandomPost">
<div class="RandomTitle">Random Posts</div>
<div class="Randomline"></div>
<script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=6;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts" type="text/javascript"></script>
</div>
- Simpan.
# numofpost=6 adalah jumlah random post yang tampil.
Terima kasih kepada BloggerStop[dot]Net.
Selamat mencoba dan happy blogging.
# numofpost=6 adalah jumlah random post yang tampil.
Terima kasih kepada BloggerStop[dot]Net.
Selamat mencoba dan happy blogging.