Tab View memperhemat tempat untuk pemasangan beberapa widget. menampilkan salah satu dan menyembunyikan yang lain. yang lain akan tampak apabila diklik.

Banyak sekali cara untuk membuat tab view, sayang cara itu terlalu panjang, untuk kemudian memasangnya di sidebar. akan tetapi sekarang ada cara yang sangat mudah untuk memasang tab view di sidebar blog anda.
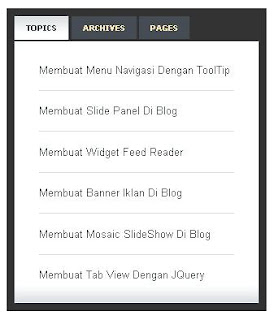
Sebelum melanjutkan ke cara mudah pasang tab view di blog, silahkan lihat demo berikut :

Cara Mudah Pasang Tab View Di Blog adalah sebagai berikut :
- Silahkan login keBlogger dengan account anda.
- Pergi Ke "Tata Letak".
- Klik "Tambah Gadget" dan pilih "HTML/JavaScript".
- Copy paste code berikut kedalamnya :
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.3/jquery.min.js" type="text/javascript"></script>
<script>
// When the document loads do everything inside here ...
$(document).ready(function(){
// When a link is clicked
$("a.tab").click(function () {
// switch all tabs off
$(".active").removeClass("active");
// switch this tab on
$(this).addClass("active");
// slide all content up
$(".content").slideUp();
// slide this content up
var content_show = $(this).attr("title");
$("#"+content_show).slideDown();
});
});
</script>
<style type="text/css" media="screen">
<!--
.tabbed_area {
border:1px solid #494e52;
background-color:#333;
padding:8px;
}
div.tabs {
margin-top:5px;
margin-bottom:6px;
}
div.tabs div {
display:inline;
}
div.tabs a {
background:#464c54;
color:#ffebb5;
padding:8px 14px 8px 14px;
text-decoration:none;
font-size:9px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-weight:bold;
text-transform:uppercase;
background-repeat:repeat-x;
background-position:bottom;
}
div.tabs a:hover {
background-color:#2f343a;
border-color:#2f343a;
}
div.tabs a.active {
background-color:#ffffff;
color:#282e32;
border:1px solid #464c54;
border-bottom: 1px solid #ffffff;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXdRwGmpldpBdqXUzh04-xg4KBKxP8-PMQzHWUcWOJoL_LaA2i8CUoDAL9BZ_a0aLhwNk4uEdBeLz4ee8rgX5QsO8acZi0LI8jGPaf-cgZBYj-JmYPOFhL2kF-X_m4t0AMUlDFo0qZMRdH/s320/tab_on.jpg);
background-repeat:repeat-x;
background-position:top;
}
.content {
background-color:#ffffff;
padding:10px;
border:1px solid #464c54;
font-family:Arial, Helvetica, sans-serif;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsvQq_mW1rCvgpjpae668o0Qdb889-4voVZnqfsevhnVJkjCOnZmi5Hhn9qNO8HG-mx9WDCoVU4wr2JMVUAHSThJS4DjNalPq6uAp_-dSM7BnyBhRSy-OVrRZ5UTUKpr-k9cxsNn6nrQ1P/s320/content_bottom.jpg);
background-repeat:repeat-x;
background-position:bottom;
}
#content_2, #content_3 { display:none; }
.content ul {
margin:0px;
padding:0px 20px 0px 20px;
}
.content ul li {
list-style:none;
border-bottom:1px solid #d6dde0;
padding-top:15px;
padding-bottom:15px;
font-size:13px;
}
.content ul li:last-child {
border-bottom:none;
}
.content ul li a {
text-decoration:none;
color:#3e4346;
}
.content ul li a small {
color:#8b959c;
font-size:9px;
text-transform:uppercase;
font-family:Verdana, Arial, Helvetica, sans-serif;
position:relative;
left:4px;
top:0px;
}
.content ul li a:hover {
color:#a59c83;
}
.content ul li a:hover small {
color:#baae8e;
}
.content div {
margin:0px;
padding:0px;
}
-->
</style>
<div class="tabbed_area">
<div class="tabs">
<div><a class="tab active" title="content_1" href="#JUDUL1">JUDUL1</a></div>
<div><a class="tab" title="content_2" href="#JUDUL2">JUDUL2</a></div>
<div><a class="tab" title="content_3" href="#JUDUL3">JUDUL3</a></div>
</div>
<div class="content" id="content_1">
<div>
CODE WIDGET DISINI
</div>
</div>
<div class="content" id="content_2">
<ul>
<li><a href="">DAFTAR JUDUL</a></li>
<li><a href="">DAFTAR JUDUL</a></li>
<li><a href="">DAFTAR JUDUL</a></li>
<li><a href="">DAFTAR JUDUL</a></li>
<li><a href="">DAFTAR JUDUL</a></li>
</ul>
</div>
<div class="content" id="content_3">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/">About</a></li>
<li><a href="/">All Category</a></li>
<li><a href="/">Contact</a></li>
</ul>
</div>
</div>
<script>
// When the document loads do everything inside here ...
$(document).ready(function(){
// When a link is clicked
$("a.tab").click(function () {
// switch all tabs off
$(".active").removeClass("active");
// switch this tab on
$(this).addClass("active");
// slide all content up
$(".content").slideUp();
// slide this content up
var content_show = $(this).attr("title");
$("#"+content_show).slideDown();
});
});
</script>
<style type="text/css" media="screen">
<!--
.tabbed_area {
border:1px solid #494e52;
background-color:#333;
padding:8px;
}
div.tabs {
margin-top:5px;
margin-bottom:6px;
}
div.tabs div {
display:inline;
}
div.tabs a {
background:#464c54;
color:#ffebb5;
padding:8px 14px 8px 14px;
text-decoration:none;
font-size:9px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-weight:bold;
text-transform:uppercase;
background-repeat:repeat-x;
background-position:bottom;
}
div.tabs a:hover {
background-color:#2f343a;
border-color:#2f343a;
}
div.tabs a.active {
background-color:#ffffff;
color:#282e32;
border:1px solid #464c54;
border-bottom: 1px solid #ffffff;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXdRwGmpldpBdqXUzh04-xg4KBKxP8-PMQzHWUcWOJoL_LaA2i8CUoDAL9BZ_a0aLhwNk4uEdBeLz4ee8rgX5QsO8acZi0LI8jGPaf-cgZBYj-JmYPOFhL2kF-X_m4t0AMUlDFo0qZMRdH/s320/tab_on.jpg);
background-repeat:repeat-x;
background-position:top;
}
.content {
background-color:#ffffff;
padding:10px;
border:1px solid #464c54;
font-family:Arial, Helvetica, sans-serif;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsvQq_mW1rCvgpjpae668o0Qdb889-4voVZnqfsevhnVJkjCOnZmi5Hhn9qNO8HG-mx9WDCoVU4wr2JMVUAHSThJS4DjNalPq6uAp_-dSM7BnyBhRSy-OVrRZ5UTUKpr-k9cxsNn6nrQ1P/s320/content_bottom.jpg);
background-repeat:repeat-x;
background-position:bottom;
}
#content_2, #content_3 { display:none; }
.content ul {
margin:0px;
padding:0px 20px 0px 20px;
}
.content ul li {
list-style:none;
border-bottom:1px solid #d6dde0;
padding-top:15px;
padding-bottom:15px;
font-size:13px;
}
.content ul li:last-child {
border-bottom:none;
}
.content ul li a {
text-decoration:none;
color:#3e4346;
}
.content ul li a small {
color:#8b959c;
font-size:9px;
text-transform:uppercase;
font-family:Verdana, Arial, Helvetica, sans-serif;
position:relative;
left:4px;
top:0px;
}
.content ul li a:hover {
color:#a59c83;
}
.content ul li a:hover small {
color:#baae8e;
}
.content div {
margin:0px;
padding:0px;
}
-->
</style>
<div class="tabbed_area">
<div class="tabs">
<div><a class="tab active" title="content_1" href="#JUDUL1">JUDUL1</a></div>
<div><a class="tab" title="content_2" href="#JUDUL2">JUDUL2</a></div>
<div><a class="tab" title="content_3" href="#JUDUL3">JUDUL3</a></div>
</div>
<div class="content" id="content_1">
<div>
CODE WIDGET DISINI
</div>
</div>
<div class="content" id="content_2">
<ul>
<li><a href="">DAFTAR JUDUL</a></li>
<li><a href="">DAFTAR JUDUL</a></li>
<li><a href="">DAFTAR JUDUL</a></li>
<li><a href="">DAFTAR JUDUL</a></li>
<li><a href="">DAFTAR JUDUL</a></li>
</ul>
</div>
<div class="content" id="content_3">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/">About</a></li>
<li><a href="/">All Category</a></li>
<li><a href="/">Contact</a></li>
</ul>
</div>
</div>
- Simpan.
Selamat mencoba Cara Mudah Pasang Tab View Di Blog dan happy blogging.



salam sobat disini jam 23:33, disana ?
mantab
aryadevi@ salam pak guru... disini sedang jam 6:45 sore pak...laporan selesai...hihihihi
Aku simpan dulu sob kodenya...
wah makin keliatan profesional ya bung...
aku dah ada 3 sob, tambah lg gitu yak..kekekekekkk
Ingin segera mencobanya!
script yang mantab!
makasih banyak infonya...
kalau saya kasih keknya bakal jadi tambah berat lagi mas :D
tapi ya memang bisa menghemat tempat
bang, kalau untuk yang otomatis seperti apa scripnya, misalnya u category, recent comment, recent post, atau semacamnya?
Maksudnya tanpa anchor gitchu...
Aku dulu pernah pasang tab view tapi sering 'error', tab yg 'disembunyikan' gak bisa di klik... hehehe
Entah aku salah dimananya...
Akhirnya aku hapus aja.. :D
Alhamdulillah.., aku bisa belajar banyak hal dari sini.
Makasih ya... :D
Mantabs. Wah, langsung di coba di blog baruku
Waduh biarpun bisa hemat tempat aku masih ga niat untuk pake tab Sob...
Waahh kayaknya sobat ini tidak pernah kehabisan bahan untuk berkreasi seputar widget atau trik2 blogging yah ? Salut deh :)
Mantabs Bos Infonya.. Thanks bgt lho...
thanks infonya mas...
perlu dicoba-coba dulu
Wet .. Mantaf bggt nih gan .. ;)
kalau jquery memakai versi yang terbaru bisa nggak ya???
asalamualaikum...mamapir sobat
hmmm dengantab view akan menghemat tempat yach
wah ini ada backsoundnya kren sob, lagu ESQ hmmm menyejukkan
Sukses Slalu!
Assalamualikum ya Akhi... Maaf baru berkunjung lagi... ada prioritas lain yang di dahulukan.
Pengen juga sih pasang tab view, biar bisa menghemat ruang..... Bagus infonya. Disimpan deh alamannya.
mas hapia dapat ilmu kerren ini dari maa sihh..... :D
apa nanti nggak nambah berat blogya mas, tapi simpel sih
wah sip dah nih sob, g pakai edit HTML
tanks infonya, oke banget tuh
asslkm..jazakumullah atas infonya sobat,,sngt inspiratif,,ana lngsng ke TKP ne,biar blog ana tmbh cakep..:-)slm kenal bt smua para blogger,,jngn lupa sambung tali silaturrohim dg saling kunjung mengunjungi..:-)
Tutorila yang bagus
gmn cara bikin judul seperti { archive | topic | pages } tepat ditengah yya., kalo yg ini kan rata kiri:)
thanks
thank infonya. lain waktu ini pasti berguna